Website SEO Audit
Website Audit
A website audit is a complete checkup of how your site works, its layout, and its content. The goal is to find ways to improve your search engine optimization (SEO). We do detailed website audits to boost your online presence. Our skilled team looks at all parts of your site, including technical features and content quality. We find problems that could hold back your performance, like broken links, slow loading times, and on-page SEO issues.
Why is a website audit important?
- Find out what your site does well and where it struggles.
- Make a special SEO plan for your site.
- Boost your rankings on search engines.
- Attract more natural visitors to your site.
Keyword research
Keyword research
Keyword research is looking for and studying the search terms people use in search engines.
They use these terms to find information, products, or services.
This process is very important for SEO because it helps us know what customers are searching for online.
As a top SEO company in Ireland, we understand that good keyword research is the base of strong SEO plans.
After reviewing your website’s strengths and weaknesses with a complete audit, we look for valuable keywords that connect with your target audience.
We check your industry, competitors, and potential clients to find keywords that have a lot of searches but less competition.
We look at both broad and local SEO services to make sure we attract good traffic for your business.
By improving your content with these carefully chosen keywords, we can boost your search rankings and draw more visitors to your website.
This custom method not only increases your online presence but also improves your returns, helping your business grow well in the long run.
Competitor Analysis
Competitor Analysis
Competitor analysis in SEO means studying and looking at your rivals’ online plans to improve your own performance.
Our team does thorough research to find out what they do well and where they fall short.
We check their keywords, backlinks, and content to shape our search optimization services for your specific business needs.
This careful approach helps us create strong campaigns that increase your visibility and bring in more visitors.
When you work with us, you get an advantage that leads to clear results, helping you succeed in your field.
Topical Map Creation
Topical Map Creation
Creating topical maps is an important part of our plan for a good SEO strategy. Our topical maps find the main topics and subtopics that fit your business. This helps us meet local search needs and user goals for an effective SEO effort.
How can we use technical SEO parts in topical mapping?
We improve your website’s performance by adding technical SEO elements to our topic maps. This helps search engines find and list your content easily. As a result, you get better SEO solutions that bring more organic traffic and increase your rankings.
What are the long-term benefits of making a topical map?
Our topical map creation helps you meet your current goals. It also lays the groundwork for steady growth in the changing digital world. We make sure your SEO strategy is strong and can adjust to future changes in search rules and how people use the internet.
Our method is different from other SEO agencies in several ways.
We don’t only look at keywords. We go deep into the main ideas of your business and what users want. We give you the best SEO plans. This clear plan makes sure your content connects with search engines and your target audience. This can help you stand out from the competition.
Google Business Profile Marketing (GBP)
Google Business Profile Marketing (GBP)
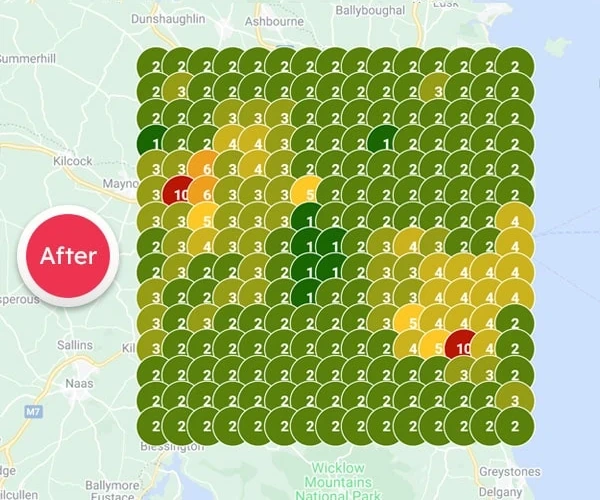
A good Google Business Profile can greatly help you show up in local search results. This makes it an important part of your online marketing plan. Set up and improve your Google Business Profile. Make sure it is complete and shows your business correctly.
- Better Visibility: Be seen in Dublin and Ireland search results and on Google Maps.
- More Interaction: Get potential clients to contact your business through calls, messages, and reviews.
- Greater Trust: Build trust with potential clients through good reviews and a full, clear profile.
E-commerce SEO
Ecommerce SEO
Ecommerce SEO includes several strategies that help improve an online store.
On-page SEO focuses on changing product pages, category pages, and the website layout.
This makes it easier for search engines to read and index the content.
It involves using keywords in product titles, descriptions, and meta tags.
It is also important to optimize images with alt text to help with image searches.
A major part of e-commerce SEO is keyword research. It is important to know the search terms that customers use to look for products.
This helps create content that connects with them.
You should find keywords that have a high search volume but are low in competition.
Long-tail keywords, which are phrases that have three or more words, are very useful. They often show a stronger intent to buy.
Semantic SEO
Semantic SEO
Semantic SEO is a smart method that looks at the context and meaning of what users search for, not just specific keywords.
We focus on semantic SEO as part of our complete plan to improve your online visibility and engagement.
By using this method, we make content that fits how search engines understand meaning.
This makes it more interesting and helpful for your audience.
We go further than just targeting keywords and tuning your content to fit what users want when they search.
This way, we can reach your customers better and also boost your brand.
Technical SEO
Technical SEO
Technical SEO is the way to improve a website’s setup to help your rankings and make it better for users.
It is important because it ensures your site follows search engine rules and works well.
We focus on technical SEO services that improve your site’s performance.
We use smart tools to look at how your site is structured, how fast it loads, and if it works on mobile devices.
Our method not only makes users’ experience better but also raises your search rankings.
We customize our plan to fix your specific technical problems, helping you beat your competitors.
On-Page SEO
On-Page SEO
On-page SEO means improving each web page to rank better and get more useful visitors from search engines.
It is an important part of our SEO services that affects how search engines read your content.
We work on good SEO methods, like using the right keywords, improving meta-tags, and making URLs easy to read to help your site show up more.
We check each page to make sure the content is interesting for your audience.
With our detailed SEO report, you will see how these changes can bring more traffic and improve your rankings.
Link building and Link Outreach
Link building and Link Outreach
Link building and link outreach are important for gaining website trust and authority.
We know that good backlinks are key to bringing real traffic to your site.
At Webjuice, our link-building methods focus on finding important, high-quality sites to connect with. This helps your website get better exposure.
As your SEO consultants, we provide SEO solutions that fit your special needs.
We focus on both local and national outreach to grow your social media and brand presence.
We believe in being clear and getting results, working hard to improve your online presence.
You can count on us that your link-building efforts will lead to growth and better rankings.
This means more leads and conversions.
We understand how quality backlinks can boost your website’s trust and authority.
Content Marketing
Copywriting and Content Marketing
Copywriting is important for SEO.
It brings in visitors, keeps them interested, and turns them into loyal customers.
We create copy that fits your brand voice, uses target keywords well, and follows SEO rules.
Our team of talented writers makes sure your content connects with your audience and improves your online presence.
Our copywriting services include:
- Website content: We create clear, helpful, and SEO-friendly text for your homepage, product pages, and blog posts.
- Product descriptions: Our writers make special and convincing product descriptions that show important features and benefits.
- Email marketing campaigns: We develop interesting email text that increases opens, clicks, and sales.
- Social media posts: We provide eye-catching and shareable text for different social media platforms.
- Ad copy: We write clear, strong ad text for PPC campaigns, display ads, and social media advertising.
- Press releases: Our skilled writers craft newsworthy press releases that attract media attention and make your brand known.
- White papers and case studies: We create detailed, trusted text that shows your brand as an industry leader.