In the competitive landscape of online visibility, a technically sound website is the non-negotiable bedrock of any successful SEO strategy. While compelling content attracts attention, it is robust technical SEO that ensures search engines can effectively crawl, index, and ultimately rank your pages, while delivering a seamless experience to your visitors. This comprehensive guide delves into the critical technical pillars that power superior website performance and search dominance. We will explore essential practices—from accelerating page speed and ensuring mobile responsiveness to implementing secure HTTPS protocols and structured data. By systematically addressing these core elements, you transform your site from a static digital brochure into a high-performance asset. This process not only communicates quality and reliability to search algorithms but also directly enhances user satisfaction, reduces bounce rates, and drives conversions. Our detailed checklist and actionable insights provide a clear roadmap to audit, optimize, and future-proof your website’s technical health, laying a formidable foundation for sustainable organic growth and a commanding online presence.
Key Takeaways
- The best technical SEO practices for websites are improving speed, making sure the site works well on mobile, using HTTPS, making XML sitemaps, and handling robots.txt files.
- Website speed can be improved by using image compression and content delivery networks (CDNs). This helps users have a better experience and can also raise SEO rankings.
- Having mobile-friendly designs makes it easier for users to navigate, which keeps them on the site longer.
- Using HTTPS and SSL certificates helps keep user data safe and increases the trustworthiness of the site, which is good for search rankings.
- Regularly updating XML sitemaps helps guide search engines and makes it easier for them to find your pages.
- Good management of robots.txt files helps control how search engines browse the site and keeps private content safe from being seen.
Website Speed Optimization
To make your website load faster, begin by compressing your images and using browser caching.
Large images can slow down your site.
Try using JPEG or WebP formats instead.
Enable Gzip to make HTML, CSS, and JavaScript files smaller.
Minimizing HTTP requests is important.
Every page part needs a server request.
Fewer parts mean faster load times.
Consider using Content Delivery Networks (CDNs).
These share your content across several servers.
Mobile Responsiveness
To keep up, you need to adapt your website for mobile users.
Make sure your site has a grid layout that works well on different screen sizes.
Images should resize correctly, keeping their quality and not slowing down load times.
Check your site on several devices and browsers to find any issues.
Use Google’s Mobile-Friendly Test to check how your site works on mobile.
This tool gives tips and ideas to make things better, making it easier for users.
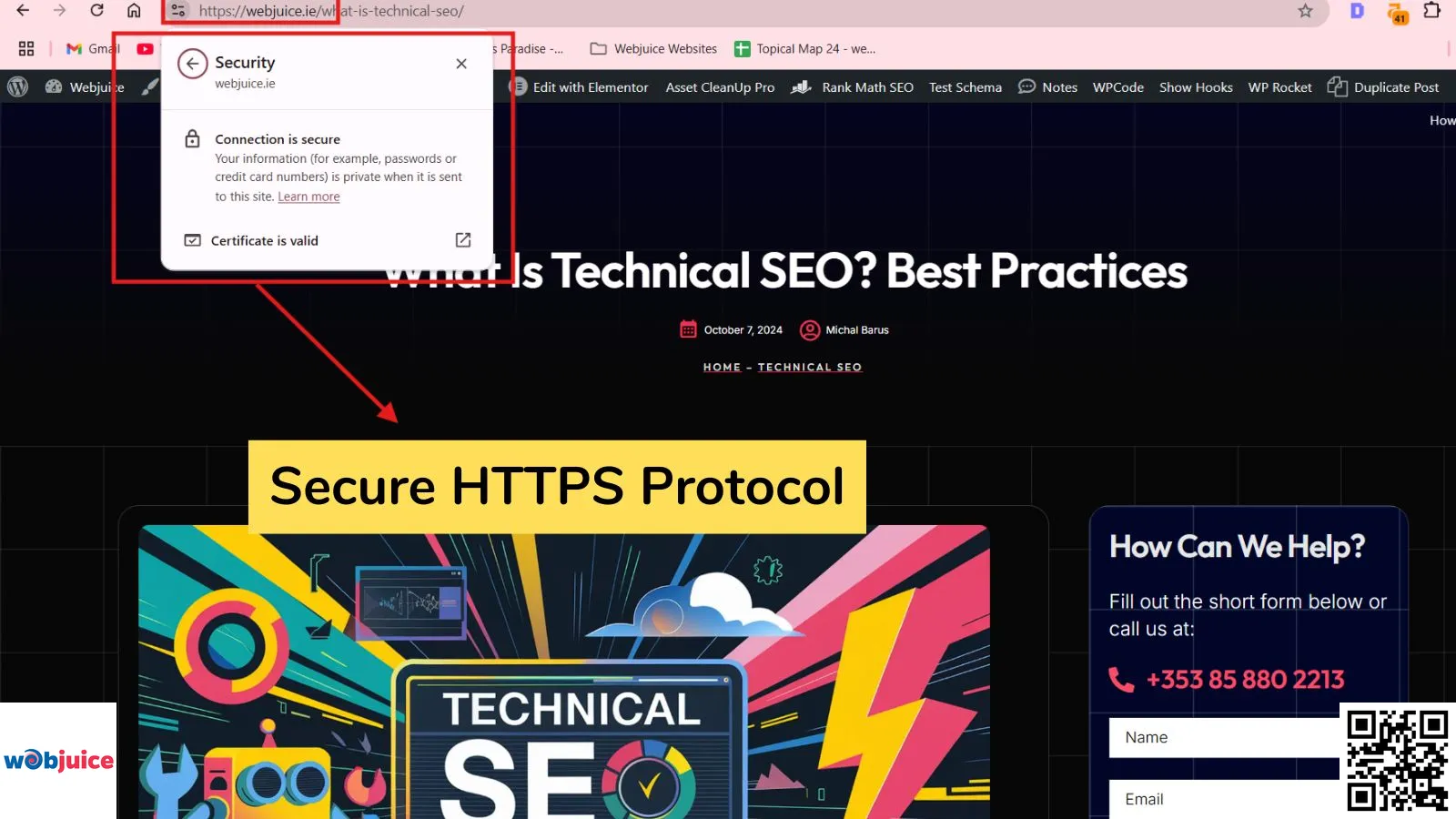
Secure HTTPS Protocol
HTTPS and SSL work together to encrypt data between servers and clients.
The extra layer of safety is key for keeping user trust.
It also protects against online threats.
Implementing SSL certificates is easy.
They can improve your site’s security and performance.
Using HTTPS is important for any website that cares about user privacy and data safety.
It gives a safe connection that stops unauthorized access to information that is sent.
Importance of HTTPS
HTTPS is very important for keeping websites safe, improving search engine rankings, and building user trust.
It sets up a secure connection between your website and the people visiting it.
This safety makes users more likely to interact with your content.
They feel more secure when they notice the padlock in the address bar.
This trust often results in getting more users to take action.
Implementing SSL Certificates
To use SSL, you can pick different types of certificates.
These include Domain Validation (DV), Organization Validation (OV), or Extended Validation (EV).
It all depends on what you need.
After you choose a certificate, follow the guide from your hosting provider to install it.
Also, make sure all URLs on your site switch from HTTP to HTTPS.
Regularly check your SSL setup with online tools to see that everything works well.
Doing this helps protect your website’s security.
It also shows you care about giving your visitors a safe time online.
XML Sitemap Creation
Begin by making a complete list of all your important URLs.
This should include product pages, blog posts, and any other content you want to be indexed.
After you gather your URLs, use a sitemap generator or format them yourself.
Make sure to follow the XML standard.
Get your URLs in order, especially if you have a small crawl budget.
After you make your XML sitemap, upload it to the main folder of your website.
Then, send it through Google Search Console and Bing Webmaster Tools.
Update your sitemap often.
Show any new content or changes you made.
A current XML sitemap helps your site’s SEO.
Robots.txt Configuration
To do it right, make sure it’s placed in the main folder of your site.
Robots.txt is very important for your website.
It controls how search engines crawl and index your site.
Clearly show the sections you want to block.
Use “Disallow” and “Allow” commands for important areas like admin pages or repeated content.
Check your file with Google’s Robots Testing Tool to make sure it works as you want.
A wrong setup might hurt your SEO by stopping important pages from being indexed.
Regularly update your robots.txt file, especially when you add new content or change your website.
Canonical Tags
First, always show the canonical URL for each page on your website.
Use full absolute URLs, not relative ones, to prevent confusion.
Ensure the canonical tag is in the section of your HTML code.
Make sure your canonical URLs are the same all over your site.
Avoid common mistakes when using canonical tags.
Do not use them on pages that have very different content.
Make sure the canonical URL works and is easy to reach.
Don’t make chains of canonical tags. Instead, point directly to the one you prefer.
Remember to check your canonical tags often.
Purpose of Canonical Tags
By using canonical tags, you help your site’s trust.
You also make sure your target audience finds the best content.
Canonical tags are important for keeping a strong SEO strategy.
They help prevent problems from search engines over duplicate content.
Implementation Best Practices
Put the rel=”canonical” tag in the head part of your HTML.
This shows search engines which page you want to be included, especially when you have duplicate or similar content on different URLs.
Use clear URLs in your canonical tags.
If you have several pages with the same content, use canonical tags to show the main page.
Regularly check your website to make sure all canonical tags are set up correctly.
Look closely at your sitemap, too.
Common Mistakes to Avoid
The most important errors in using canonical tags include not using them at all, pointing several pages to the same URL by mistake, not updating tags after making changes to the website and using too many self-referencing tags.
Canonical tags are very important for keeping good SEO.
Without these tags, search engines may have a hard time figuring out which version of a page to index.
This can cause problems with duplicate content and may lower your rankings.
One should be careful not to point many pages to the same main URL.
Doing this can confuse search engines.
Updating canonical tags is very important whenever you make big changes to your website.
If you forget this step, you may end up showing old information to search engines.
It’s useful to have self-referencing canonical tags.
However, using them on every single page is not necessary. Use them wisely and only when needed.
Structured Data Implementation
To get started, pick the right schema markup for your content.
Common types are articles, events, products, and reviews.
You can use Schema.org to find useful markup types.
Once you know what fits best, add the structured data using JSON-LD, Microdata, or RDFa formats.
After you set things up, test your structured data using Google’s Rich Results Test tool.
Broken Links Check
Tools like Screaming Frog or Google Search can help you find these issues.
Once you find broken links, you can either fix or remove them.
Adding regular checks to your upkeep routine keeps your website healthy and running well.
Stay ahead of your competitors by making broken link checks a top part of your technical SEO plan.
Adding regular checks into your routine will help keep your website in good shape.
A site that is well taken care of not only ranks higher but also turns visitors into loyal customers.
Keep ahead of your competitors by making broken link checks a priority in your technical SEO plan.
Redirects Management
Actively watching how redirects perform keeps your site optimized and running well.
You need to know the different redirect types.
Then, you have to learn how to use them correctly.
This knowledge helps keep your site’s search engine rank.
Keep track of how your redirects work.
Remember, redirects are important for a site that works well.
They help search engines and users find what they want.
Types of Redirects
The most common types are 301 and 302 redirects.
A 301 redirect is forever.
It lets search engines know that the old URL has changed for good.
A 302 redirect is for a short time.
It means the original URL is still working and will return.
However, it does not pass on SEO value like a 301 redirect does.
The meta refresh redirect is another kind.
You usually see it on landing pages.
However, it’s not great for SEO.
Proper Redirect Implementation
Start by using a 301 redirect for permanent changes.
It tells search engines that the page has moved forever and helps keep the link value.
For temporary changes, use a 302 redirect.
Avoid redirect chains.
Multiple redirects one after another can slow down loading times and annoy users.
Try to create a direct redirect to the final destination instead.
Regularly check your redirects.
Make sure they are still useful and working well.
Manage your redirects carefully to improve usability, keep your site’s trust, and make sure search engines can access your site well.
Monitoring Redirect Performance
Regularly look at how well your redirects work.
This makes sure they still do their job effectively.
Check metrics such as click-through rates, bounce rates, and user engagement.
Google Analytics and Search Console provide useful information about the user experience.
It’s important to check for broken redirects.
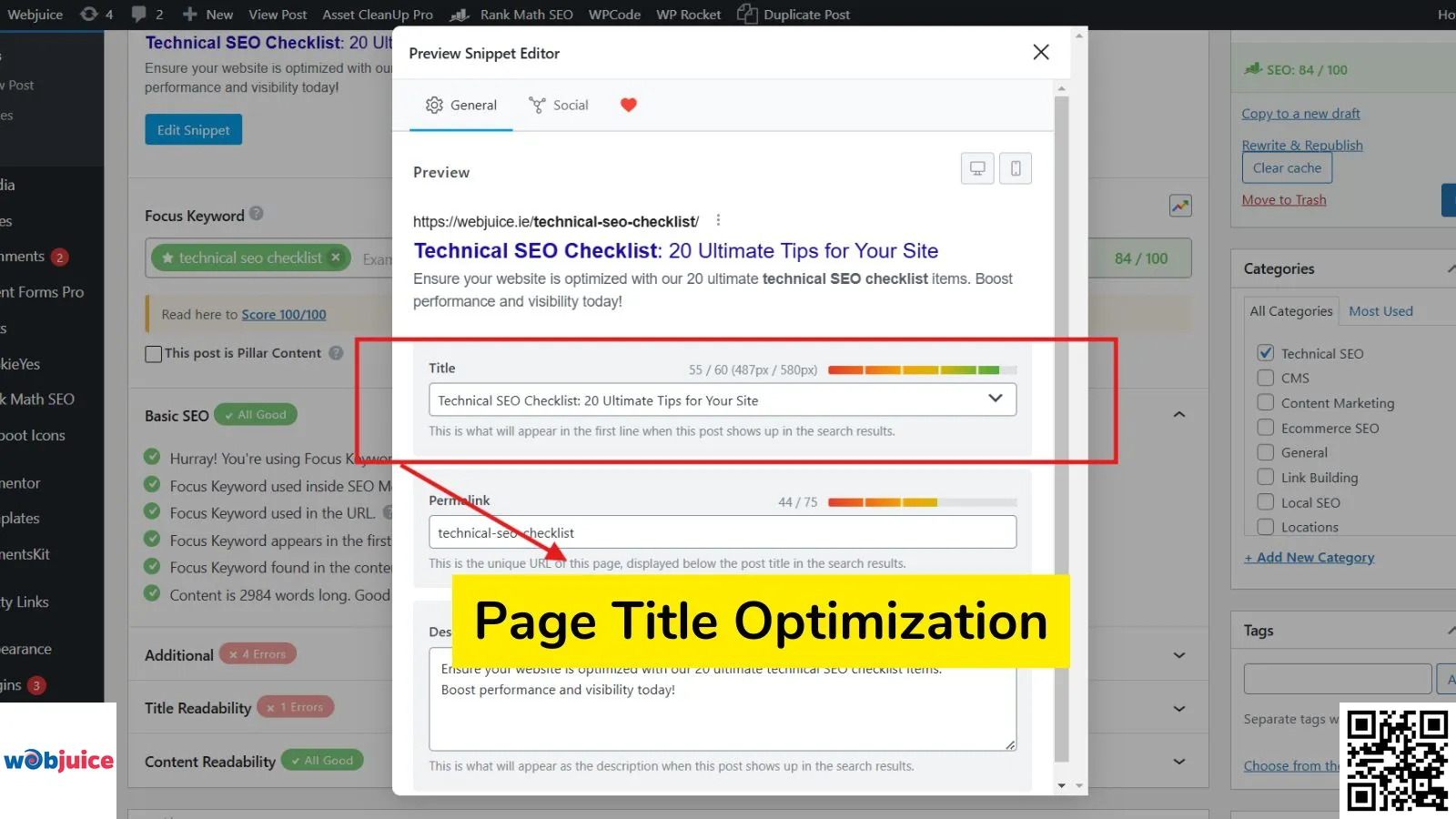
Page Title Optimization
To make strong titles, put the main keywords at the beginning.
This helps search engines and users understand your page’s importance quickly.
Keep titles to about 50-60 characters.
Do not overload with keywords.
Instead, write clear, descriptive titles that reflect your content.
Use action words to draw users in and encourage clicks.
Keep your site consistent.
Each page title should be different and show what that page is about.
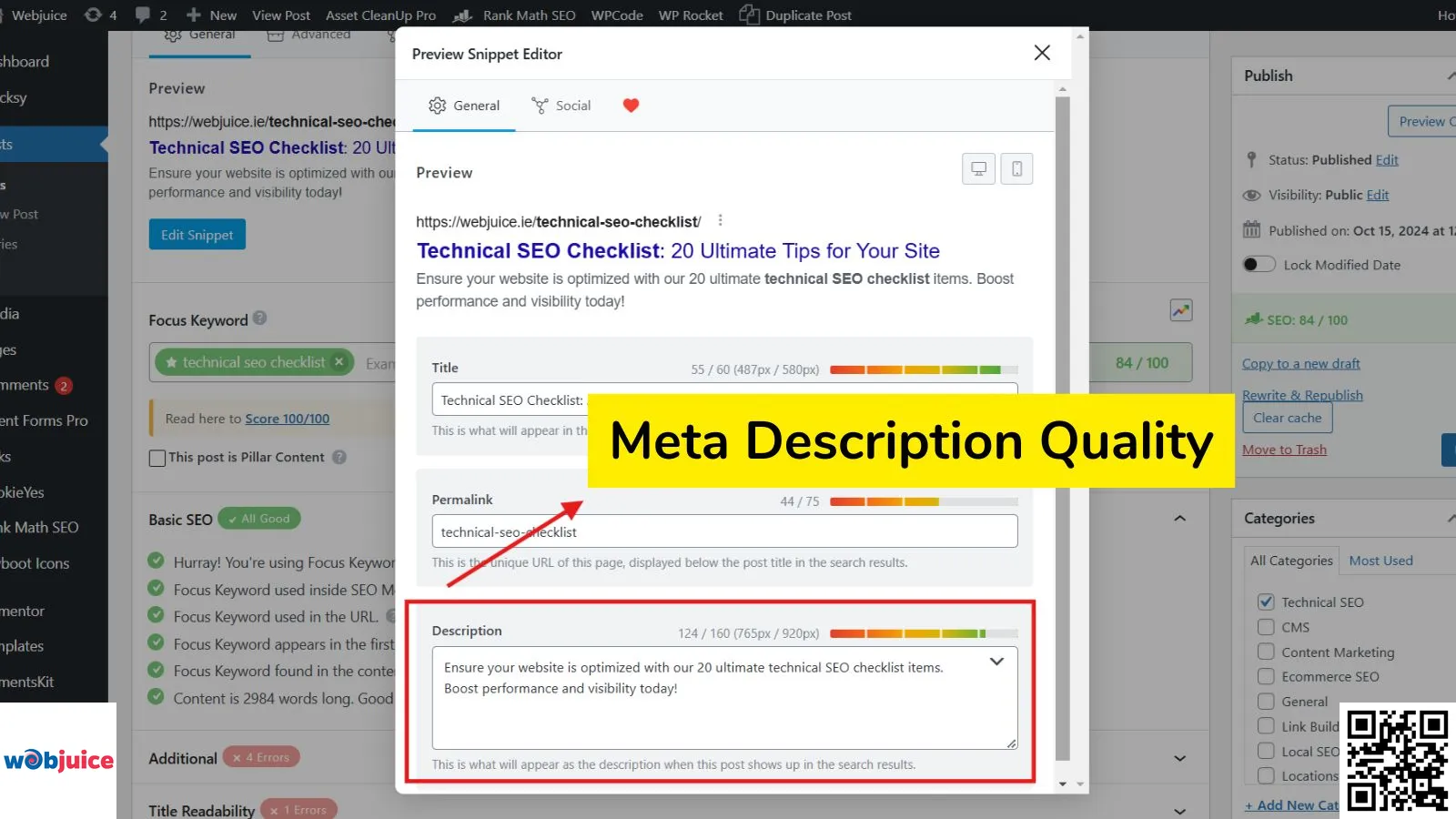
Meta Description Quality
To improve your meta descriptions, keep them short and interesting.
Use active voice and strong action words.
Include important keywords naturally.
Try to use around 155 characters so the full description appears in search results.
Avoid having the same meta descriptions on your site.
Don’t overload with keywords or use false content.
Stay away from basic descriptions that don’t show what makes your page special.
Importance of Meta Descriptions
Meta descriptions are very important for how people see websites and how often they click on them.
A strong meta description gives a quick idea of your content and invites users to click.
An appealing meta description can also create your brand’s feel.
This makes it easy to remember and encourages people to return.
They help attract visitors and make your site stand out in search results.
Best Practices Overview
Keep them between 150-160 characters to make sure they don’t get cut off in search results.
Use keywords that fit well, but don’t use too many.
Write clear and action-focused text that matches what users want.
Make sure each page has its description to avoid confusion and show search engines that the content is different.
Add a call to action like “Get more here” to encourage more clicks.
Common Mistakes to Avoid
Common problems are making descriptions too long or too short.
They may not use the right keywords.
Others forget to include a call to action.
Meta descriptions need to be between 150 and 160 characters long.
If they are longer, search engines will cut them off.
Your meta description should be different for each page.
It needs to be clear and fit well with the content.
Using phrases like “Learn more” or “Get started today” can make people want to click on your link.
If you forget this call to action, you might miss out on chances.
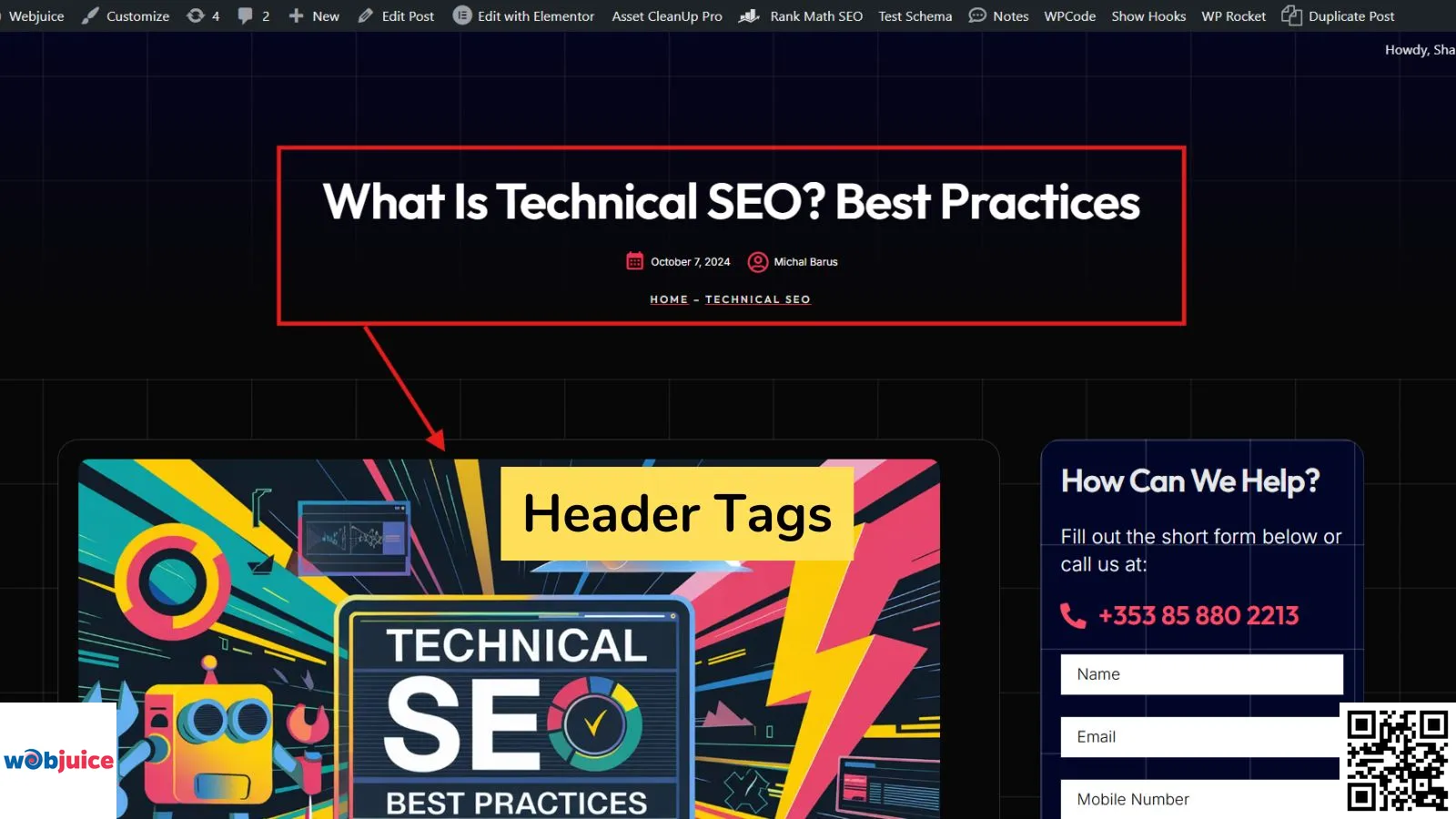
Header Tags Usage 
Smartly use important keywords, but do not use too many.
This helps your SEO and keeps the experience good for users.
Using header tags the same way on your site builds your brand’s trust and skill.
Remember to use an H1 tag for your main title.
It should show what the page is about.
Then, use H2 tags for the main sections.
Follow this with H3 tags for the smaller parts.
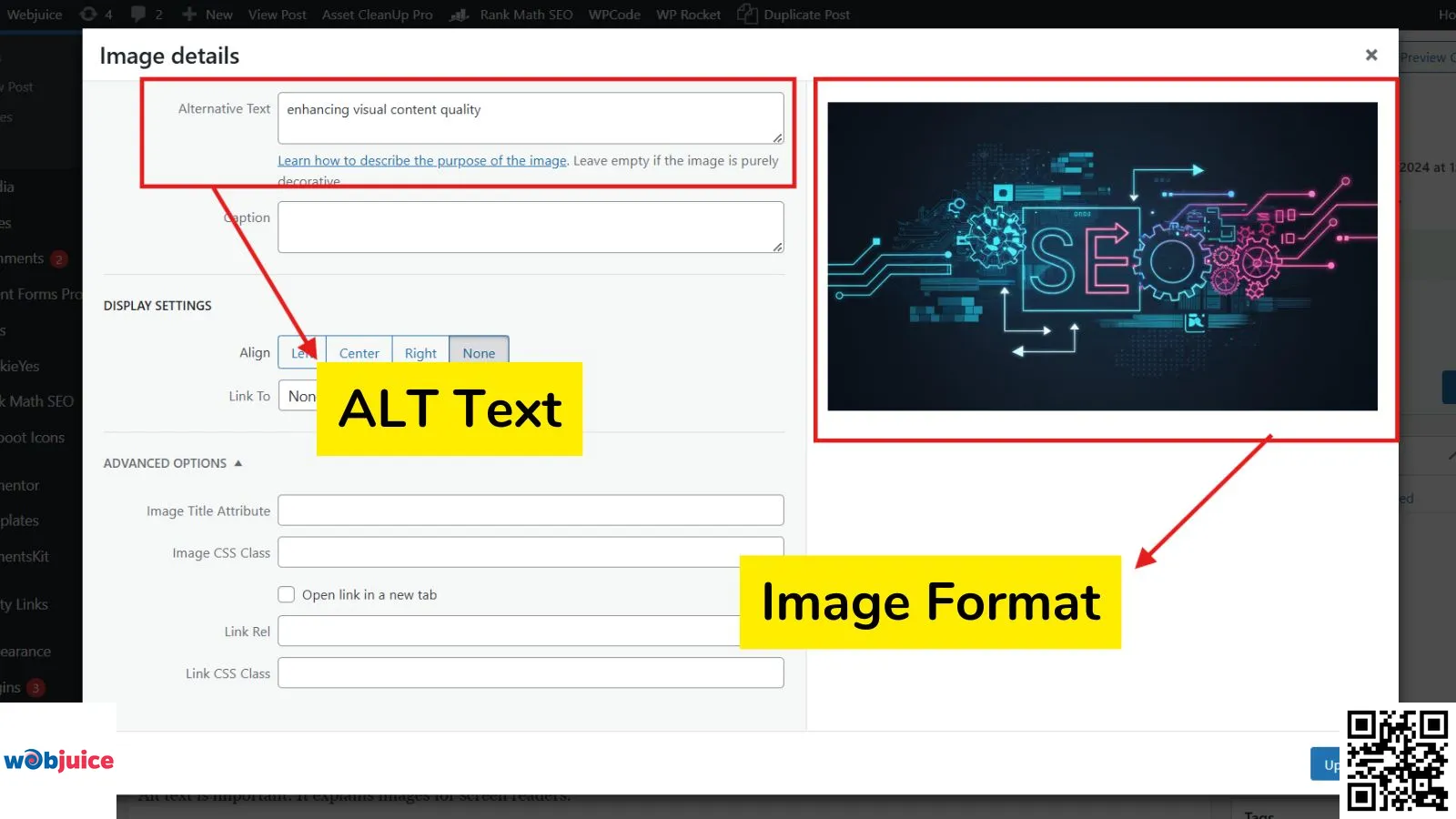
Image Optimization
Choose your file formats carefully.
JPEGs are great for photos.
PNGs are better for graphics with text.
SVGs are perfect for logos and icons.
Alt text is important. It explains images for screen readers.
Good alt text makes things easier for everyone.
Do not use too many keywords.
Consider the file size too.
Make images smaller without losing quality.
Remember responsive design.
Images should look nice on all screen sizes. Use good sizes and quality.
Use lazy loading.
This makes images that are not on the screen load later.
Keep an eye on how your images are doing.
Look at analytics to see how fast they load.
Change your plan according to what the data shows.
Image File Formats
JPEG, PNG, and GIF are the most common image file types for websites.
JPEG is great for photos and images with smooth colours.
PNG works best for images that need transparency or clear edges, such as logos.
GIFs are bright with simple animations.
They use a few colours but can capture users’ attention well.
Use them carefully to keep your site running fast.
Alt Text Importance
By using important keywords in your alt text, you can boost your chances of ranking better in search results.
Search engines use this text to identify your images, which can bring more visitors to your site.
Make sure to keep your descriptions clear and to the point—ideally around 125 characters.
This length helps screen readers share the information well without cutting off text.
Also, using alt text the right way helps make websites more accessible.
This is very important for web development today.
When you focus on accessibility, you follow legal rules and can reach more people.
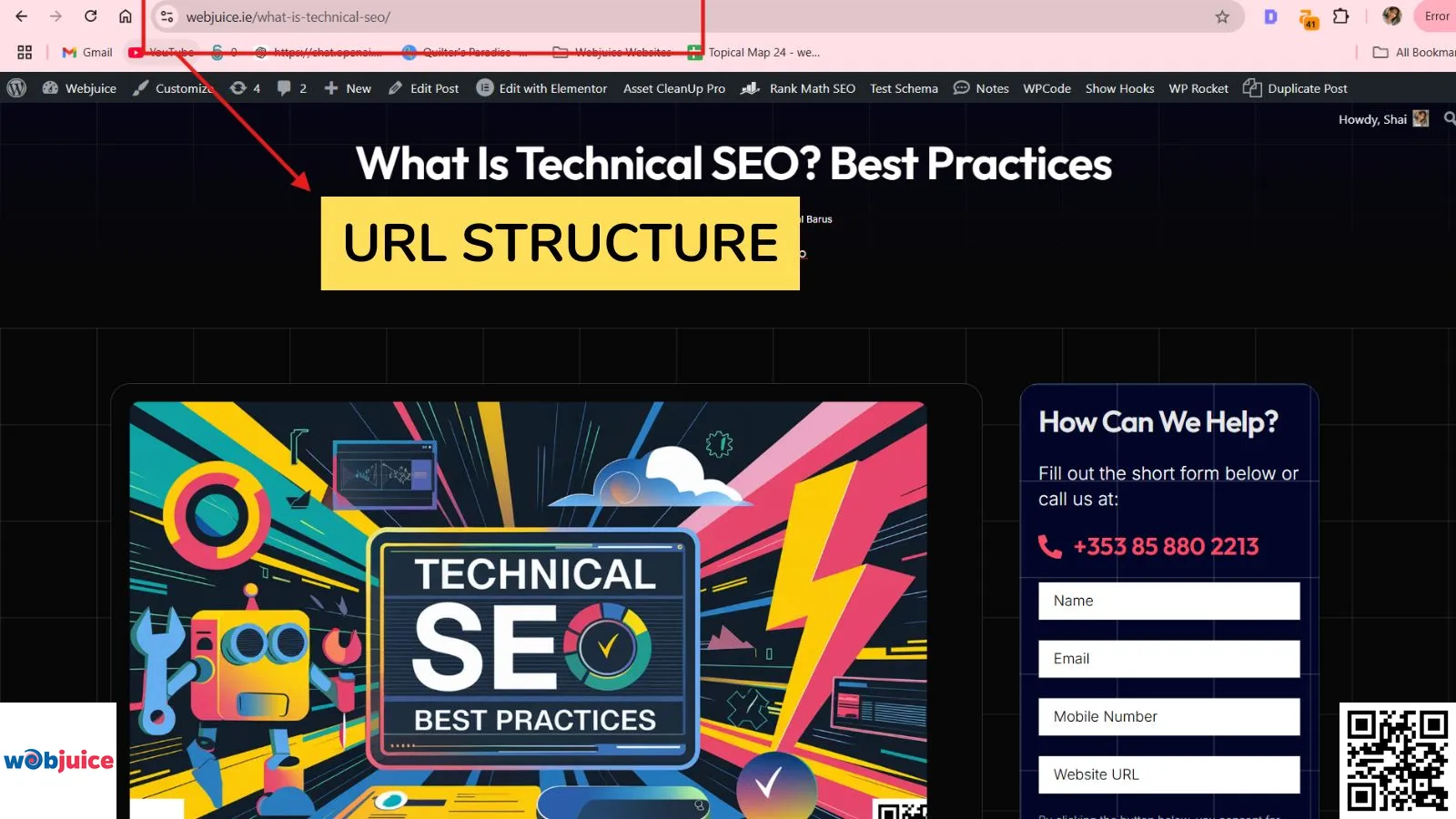
URL Structure
When you make URLs, keep them short and clear.
Use words that describe what the page is about.
Avoid extra parameters or tricky number strings.
They can confuse users and crawlers too.
Use hyphens to split words for better reading and SEO.
Put main keywords at the start of the URL to help it rank.
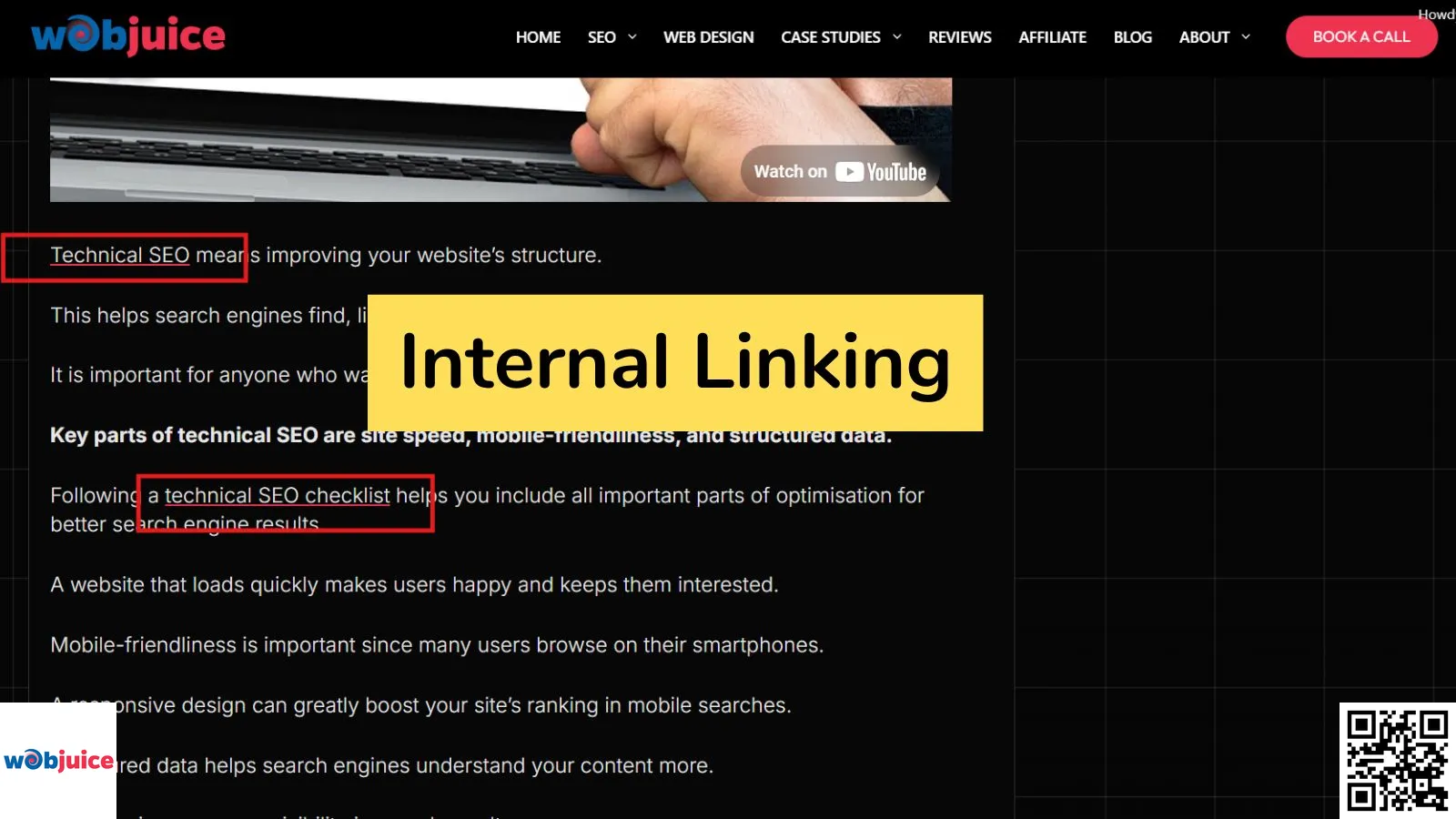
Internal Linking Strategy
When you create your strategy, keep anchor text in mind.
This helps readers understand linked content and shows search engines what is important.
Try to keep a natural feel.
Don’t fill pages with too many links.
Focus more on quality than on the number of links.
Make sure your internal links go to useful pages.
Regularly check your internal links.
Fix broken links and update old references.
Crawl Errors Monitoring
Use tools like Google Search to watch for crawl errors.
Look at the “Coverage” report often to find issues, like 404 errors or server problems.
Fix these errors quickly.
When you make it easy for search engines to find your content, you can rank better.
Keeping an eye on things helps you notice patterns and problems that keep coming back.
This way, you can improve your strategy as time goes on.
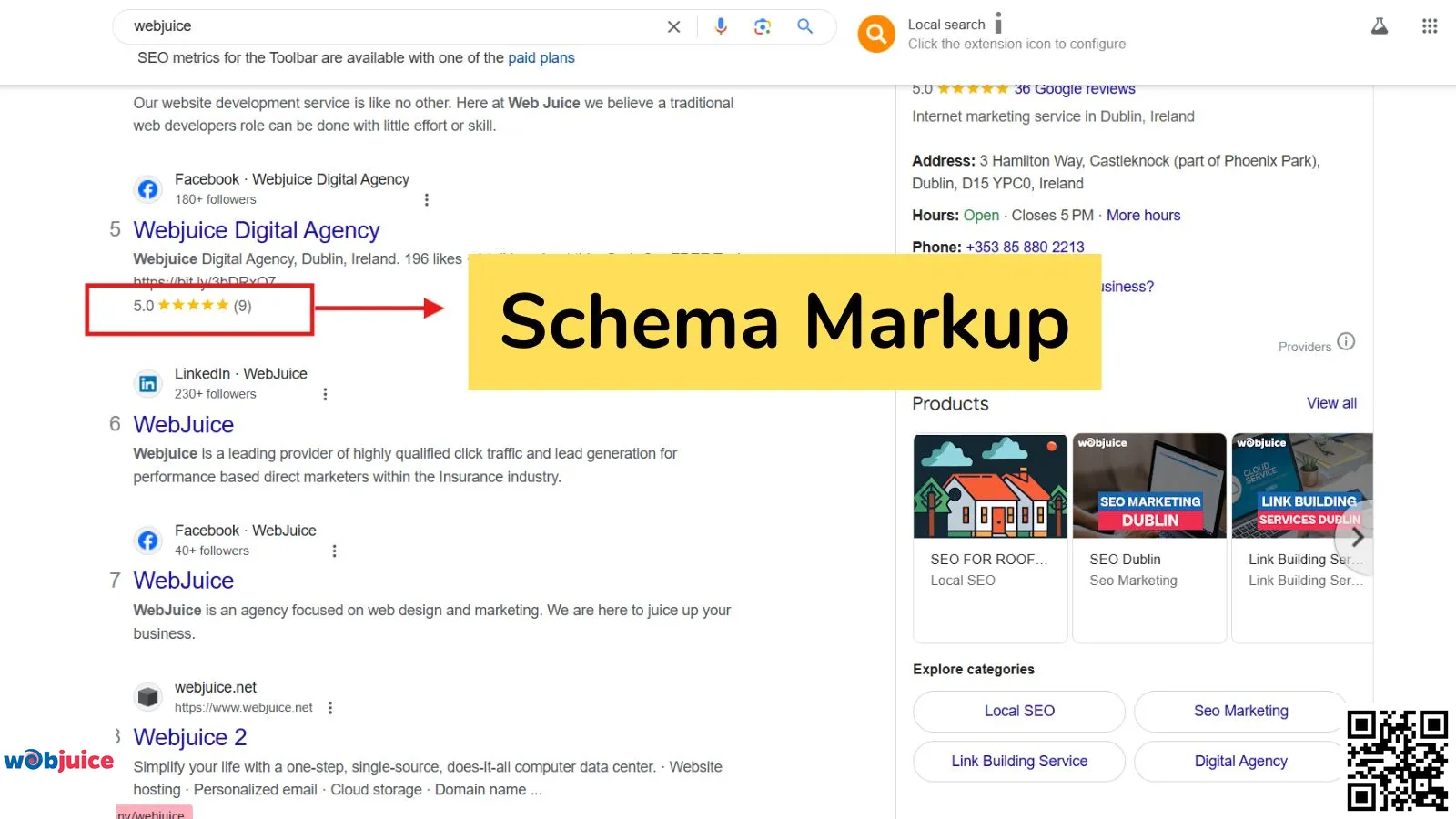
Schema Markup
Schema markup is a type of code you put on your website. It helps search engines understand your content more clearly.
This can improve how visible your site is in search results and increase the number of people who click on it.
When you use schema markup, you help search engines understand your content better.
This means you can include information like product details, reviews, events, and frequently asked questions.
Then, search engines can show this information as rich snippets in search results.
Server Response Codes
Server response codes are messages that a server sends back when it gets a request from a user.
These codes tell you what happened after the request.
Common response codes are 200, 404, and 500.
A 200 status means that everything is working well.
A 404 status means the page is not found.
A 500 status means there is an internal server error.
Content Delivery Network (CDN)
CDNs help manage traffic peaks better. When there are busy times or special deals, your website can handle more visitors.
A CDN takes in this traffic, keeping the site running smoothly and avoiding crashes.
Many CDNs also have security features like DDoS help and SSL certification.
These tools keep your site safe from risks.
Using a CDN can cut your bandwidth costs a lot.
It helps by storing content and speeding up delivery.
Analytics and Tracking Setup
Use Google Analytics to see what visitors do.
Create a Google Analytics account and add it to your website.
Set targets and conversions to monitor actions such as form fills or buys.
Tracking pixels can be used for platforms like Facebook or LinkedIn.
These tools check how well your social media posts are doing.
Set up Google Search Console too.
It gives clear reports on how your site shows up in search results.
Conclusion: Building a Future-Proof Online Presence
Investing in technical SEO is not a one-time task but an ongoing commitment to excellence. By diligently implementing the strategies outlined—prioritizing blazing-fast speed, flawless mobile responsiveness, and bulletproof security (HTTPS)—you construct a website that search engines trust and users prefer.
Enhanced Rankings: Clean code, clear sitemaps, and proper redirects make your site effortlessly crawlable, boosting indexation and authority.
Superior User Experience: Fast, secure, and mobile-friendly sites dramatically increase engagement, lower bounce rates, and improve conversion potential.
Sustainable Competitive Advantage: A technically optimized site adapts better to algorithm updates and sets a high barrier for competitors.
Your Action Plan:
Audit Rigorously: Use the provided checklist as a starting point for a comprehensive site audit.
Prioritize & Implement: Focus on core web vitals (speed, mobile) and security first, then advance to structured data and advanced markup.
Monitor & Iterate: Utilize tools like Google Search Console and Analytics to track performance and identify new opportunities.
By solidifying this technical foundation, you ensure your valuable content is discoverable, accessible, and positioned to achieve its maximum impact, securing long-term visibility and success in the digital ecosystem.