In the competitive landscape of digital visibility, simply creating quality content is no longer enough. To truly stand out in Search Engine Results Pages (SERPs) and connect with your target audience, you need to speak the language of search engines directly. This is where Schema Markup, a powerful form of structured data, becomes your essential strategic asset. Acting as a clear, standardized vocabulary for your website’s content, Schema Markup transforms how search engines interpret and present your information. By implementing this code, you move beyond keyword matching to explicitly declare the meaning and context of your content—whether it’s an article, product, local business listing, event, or recipe.
The direct benefit is the creation of enhanced rich snippets—those compelling search listings with star ratings, pricing, event dates, and FAQs that capture user attention and dramatically improve click-through rates. This guide provides a comprehensive roadmap for leveraging Schema Markup to elevate your SEO strategy. We will demystify its core benefits, explore the most impactful types for businesses, and walk you through a clear, step-by-step implementation process using the recommended JSON-LD format. Furthermore, we emphasize the critical importance of validation through tools like Google’s Rich Results Test to ensure accuracy and avoid common pitfalls. Mastering Schema Markup is not just a technical task; it’s a fundamental step in semantic SEO that builds clarity, trust, and prominence in the digital ecosystem.
Key Takeaways
- Schema markup is a type of data that helps search engines understand website content better.
- It can create rich snippets that make search results more engaging for users.
- Some common types are “Article,” “Product,” “Local Business,” “Event,” and “Recipe” markup.
- To use schema, try JSON-LD.
- Make sure you pick the right properties for the best search engine understanding.
- Test your schema often with tools like Google’s Rich Results Test.
- This helps find mistakes and make sure everything is correct.
Understanding Schema Markup
Schema markup needs careful planning and action to get the best results for your website’s SEO.
Schema markup is the code on your website to help search engines understand your content.
It makes your website appear better in search results by providing organized data about your content.
This organized data helps search engines know what your site is about.
When you use schema markup, you show search engines what your content means, not just the words it uses.
It means you need to add special code to your HTML.
This code tells what things are in your content, like articles, products, reviews, and events.
You can find different schemas on Schema.org that fit your content type.
Using schema markup in your SEO plan shows you are keen to improve your website.
Knowing how to use schema markup is key if you want to stand out in a busy online space.
Benefits of Schema Markup
Schema markup is important for semantic SEO.
This kind of SEO looks at the meaning of content, not just the keywords.
Schema markup helps search engines see your content more clearly.
This can lead to a better chance of showing up in rich snippets, which can raise your click-through rates.
Possible customers are more ready to click on your link when they see clear details.
Schema markup can help your site’s SEO. Search engines like structured data.
This may lead to better indexing and also improve your rankings over time.
The smart use of schema markup can change how people see you online.
It’s a key part of your SEO plan.
Don’t let these benefits pass you by.
Types of Schema Markup
Schema markup has different types:
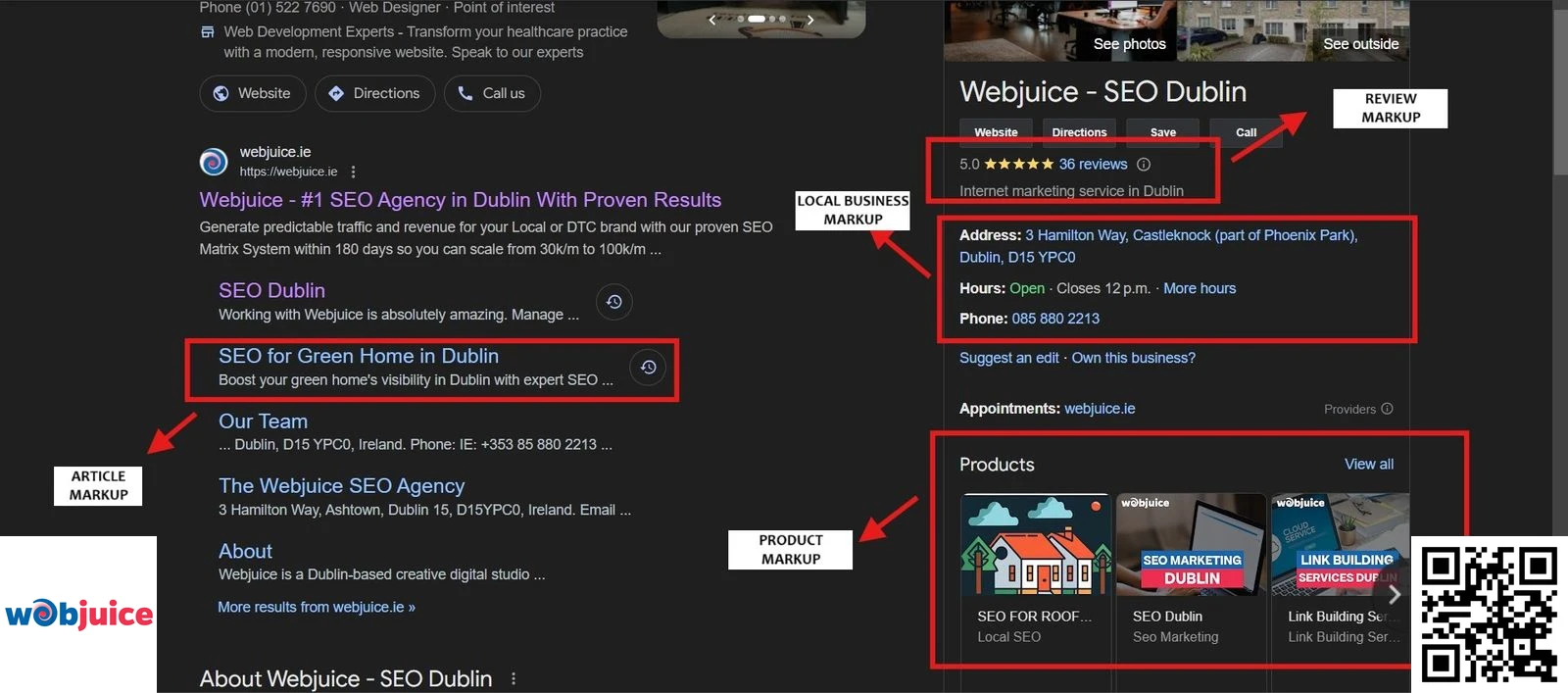
- “Article” markup works well for blogs and news articles. It helps search engines see your content as important news.
- “Product” markup is useful for online stores. It shows prices, availability, and reviews right in search results. This helps to increase click-through rates. Adding these markups is a key part of content optimization strategies. They make your site perform better in search engine results.
- The “Local Business” markup gives key details about your business. This includes where you are, your hours, and your phone number. It helps attract local customers.
- “Event” markup helps show upcoming events. This makes it easier for people to find them in search results and can boost attendance.
- “Recipe” markup helps food bloggers show their food creations. It gives important details like cooking time and ingredients.
- The “Review” markup shows user ratings. It builds trust and makes it feel more credible.
How to Implement Schema Markup
Go to Schema.org to see different schema types and details for your content.
Start by finding content on your site that can use schema.
This includes articles, products, or events.
Next, add the schema markup to your HTML. You can use JSON-LD, Microdata, or RDFa formats.
JSON-LD is usually the best option because it is simple.
Just copy the schema code you need and paste it into the header or body of your web pages where you want the content to show up.
After you add the markup, check if you are using the right properties.
Update your XML sitemap. Then submit it to search engines to speed up indexing.
Proper schema markup helps improve SEO and improves the user experience.
Taking time to use schema markup can help your online presence.
Testing Your Schema Markup
Start by using Google’s Rich Results Test tool.
You can enter your URL or paste your code here.
It will show you the detected schema and any errors that may be there.
Don’t worry if you see mistakes or alerts. They happen a lot and are usually simple to fix.
Look closely at the details. Even little errors can keep your markup from working well.
After you change things, test again to make sure everything is fine.
Test your schema markup often.
Do this especially after you make updates to your site.
Keeping your schema correct and working well can help you get rich snippets.
Spending time on this process helps you create a strong online presence.
Common Mistakes to Avoid
Here are the schema markup errors that can affect your website’s visibility:
- Using the wrong schema type is a common mistake. Each type of content needs its schema. If you mismatch them, it confuses search engines. This can lower your visibility.
- Neglecting to check your markup is another mistake. Always use Google’s Rich Results Test to validate your schema. Skipping this step means you will miss out on better search results.
- Not updating your schema when your content changes is a problem. Old markup confuses both search engines and users.
- Stuffing unnecessary information into your plan is a waste of time. Focus on quality, not how much you have. Only use important data to build your trust and help search engines understand your content better.
Frequently Asked Questions
What is Schema Markup, and why is it critically important for modern SEO?
Schema Markup, also known as structured data, is a standardized code vocabulary (managed by Schema.org) that you add to your website’s HTML. It acts as a direct translator for search engines like Google, providing explicit context about your content’s meaning.
Instead of relying solely on keyword analysis, you tell search engines, “This is a product with this price and availability,” or “This is an event at this specific location and time.” This importance for modern SEO cannot be overstated, as it directly fuels semantic search—Google’s effort to understand user intent and the relationships between concepts.
The primary benefit is earning rich results (or rich snippets), which are enhanced search listings featuring star ratings, prices, event dates, FAQs, and more. These listings significantly increase visibility, improve click-through rates (CTR by 20-30%), and provide a superior user experience by delivering key information directly on the SERP.
What are the most impactful types of Schema Markup for my business?
Choosing the right schema type is paramount for relevance and performance. The most impactful types align directly with your core business assets:
- Local Business Schema: Essential for brick-and-mortar stores. It surfaces your address, phone number, business hours, and aggregate ratings in Google’s Local Pack and Knowledge Panel.
- Product & Offer Schema: Vital for e-commerce. It displays current price, availability, review ratings, and shipping information in shopping results.
- Article & BlogPosting Schema: Crucial for publishers and content marketers. It can enable headline and image display in Google News and date-specific snippets.
- FAQ & HowTo Schema: Powerful for informational sites. These create expanded, interactive snippets that answer user queries directly on the SERP.
- Event & Recipe Schema: Niche-specific but highly effective for relevant industries, providing key details in rich results.
How do I correctly implement Schema Markup without harming my site?
Safe and effective implementation follows this 5-step best-practice framework:
- Audit & Plan: Identify key pages (product pages, blog posts, contact pages) that qualify for rich results.
- Generate Code: Use JSON-LD (JavaScript Object Notation for Linked Data), Google’s preferred format. Place it in the
<head>section or use SEO plugins. - Use Trusted Tools: Generate code using Google’s Structured Data Markup Helper or reputable SEO plugins (Yoast SEO, Rank Math).
- Validate Before Deployment: Always test your generated code using Google’s Rich Results Test to confirm error-free markup.
- Deploy & Monitor: Add validated code and monitor via Google Search Console’s Enhancements reports.
This systematic approach prevents common implementation errors that could negatively impact your site’s search performance or trigger manual actions.
How can I test and validate my Schema Markup to ensure it’s working?
Validation is a non-negotiable, ongoing process. Use these essential tools systematically:
- Google Rich Results Test: The primary diagnostic tool. Paste your URL or code snippet to check for errors and rich result eligibility. It shows exactly how Google interprets your page.
- Google Search Console (GSC): The operational dashboard. Navigate to Search Results → Enhancements to monitor validated pages, track rich result impressions, and receive error alerts.
- Schema Markup Validators: Tools like Schema.org’s validator or third-party structured data testing tools provide technical validation beyond rich results.
Implementation Checklist:
- Test every new schema implementation immediately
- Monthly audits via GSC Enhancements report
- Quarterly full-site schema audits
- Test after any website template or CMS updates
What are the most common Schema Markup mistakes, and how do I avoid them?
Avoiding these five critical mistakes safeguards your SEO investment:
- Mismatched Markup: Applying incorrect schema types (e.g., Recipe schema to a software product). Solution: Always match schema type to the page’s primary content.
- Missing Required Properties: Omitting mandatory fields like ‘name’ for Product or ‘startDate’ for Event. Solution: Use Schema.org documentation as a mandatory properties checklist.
- Inconsistent Data: Schema values not matching visible page content (different prices, dates, or ratings). Solution: Synchronize structured data with displayed content exactly.
- Irrelevant or “Spammy” Markup: Adding schema where it doesn’t truthfully describe content. Solution: Implement only where it provides genuine user value and accurate representation.
- Set-and-Forget Mindset: Not updating schema for stock changes, price updates, or expired events. Solution: Integrate schema updates into regular content maintenance workflows.
Proactive error avoidance through regular testing and maintenance preserves search engine trust and maintains your eligibility for valuable rich results and enhanced search visibility.
Conclusion
Integrating Schema Markup is a definitive step towards advanced, semantic SEO. By providing explicit context to search engines, you unlock enhanced visibility through rich results, directly improving user engagement and click-through rates.
To effectively harness its power, remember these core principles:
Strategic Selection: Choose schema types—such as Article, Product, LocalBusiness, Event, or Recipe—that precisely match your core content.
Technical Precision: Implement markup using the recommended JSON-LD format, ensuring clean integration within your site’s HTML.
Rigorous Validation: Consistently test your markup with Google’s Rich Results Test to identify and correct errors, guaranteeing optimal performance.
Proactive Maintenance: Regularly update your structured data to reflect content changes, maintaining accuracy for both users and search crawlers.
Avoid the common pitfalls of incorrect schema application, neglecting testing, or using outdated markup. A focused, property-rich implementation is far more valuable than a broad but shallow one.
Treat Schema Markup not as a one-time project, but as an integral component of your content publication and site maintenance workflow. This ongoing commitment to structured data clarity is a proven method to outperform competitors in SERPs, build greater trust with your audience, and drive meaningful, sustainable organic growth. Begin by auditing key pages on your site today and implement markup to experience the tangible benefits of a richer search presence.