The e-commerce arena of 2025 demands that your Shopify store be a masterclass in strategic design. To truly excel, you must move beyond simple aesthetics and build a digital environment that expertly blends form, function, and conversion psychology. This ultimate guide provides the complete blueprint for crafting a Shopify store that doesn’t just attract visitors—it captivates them, builds unwavering trust, and consistently compels them to purchase, turning casual browsers into loyal brand advocates.
We begin by demystifying the essential Shopify basics, ensuring you have a rock-solid platform foundation. The journey then progresses to the critical art of choosing and customizing the perfect theme, a decision that defines your brand’s digital heartbeat and directly influences user perception. You’ll discover how to implement a powerful visual identity through strategic brand colors and stunning imagery that tells your unique story.
In today’s mobile-centric world, we place paramount importance on optimizing every pixel for smartphone and tablet users, emphasizing responsive design, instant loading speeds, and thumb-friendly navigation. Furthermore, we decode the principles of superior user experience (UX), from streamlined site architecture and clear visual hierarchy to integrating social proof and personalized interactions. By synthesizing these elements—the latest design trends, robust technical optimization, and proven conversion strategies—you will unlock the full potential of your store, achieving standout visibility and accelerated revenue growth in the competitive 2025 market.
Key Takeaways
Shopify is a simple platform that makes it easy to create an online store.
It has many features for managing products and processing payments.
Picking the right Shopify web design theme is important for your brand and how users feel while using your site.
A good theme helps get customers more involved and ensures it works well on mobile devices.
This includes using your brand colours and great-quality images that appeal to your audience.
Optimizing for mobile users is essential.
You should have flexible layouts, quick load speeds, and easy-to-use buttons for better navigation.
To improve user experience, provide simple navigation and clear visuals.
Customer reviews and tailored shopping experiences help build trust and lead to more purchases.
Understanding Shopify Basics
Mastering web design in Dublin can help make the user experience better.
Shopify is a strong e-commerce platform that helps you create and run your online business with ease.
You don’t need a lot of technical skills to start because it has a simple design.
You can set up your store in only a few clicks.
This makes it easy for all types of entrepreneurs.
It can also increase sales for those who want to improve their store’s look.
After you make your account, you will go through different features that help you sell products well.
Shopify has everything you need in one place, from managing products to processing payments.
You can customize your store, track sales, and manage inventory easily.
Shopify has SEO tools that can help your store get more visibility in search engines.
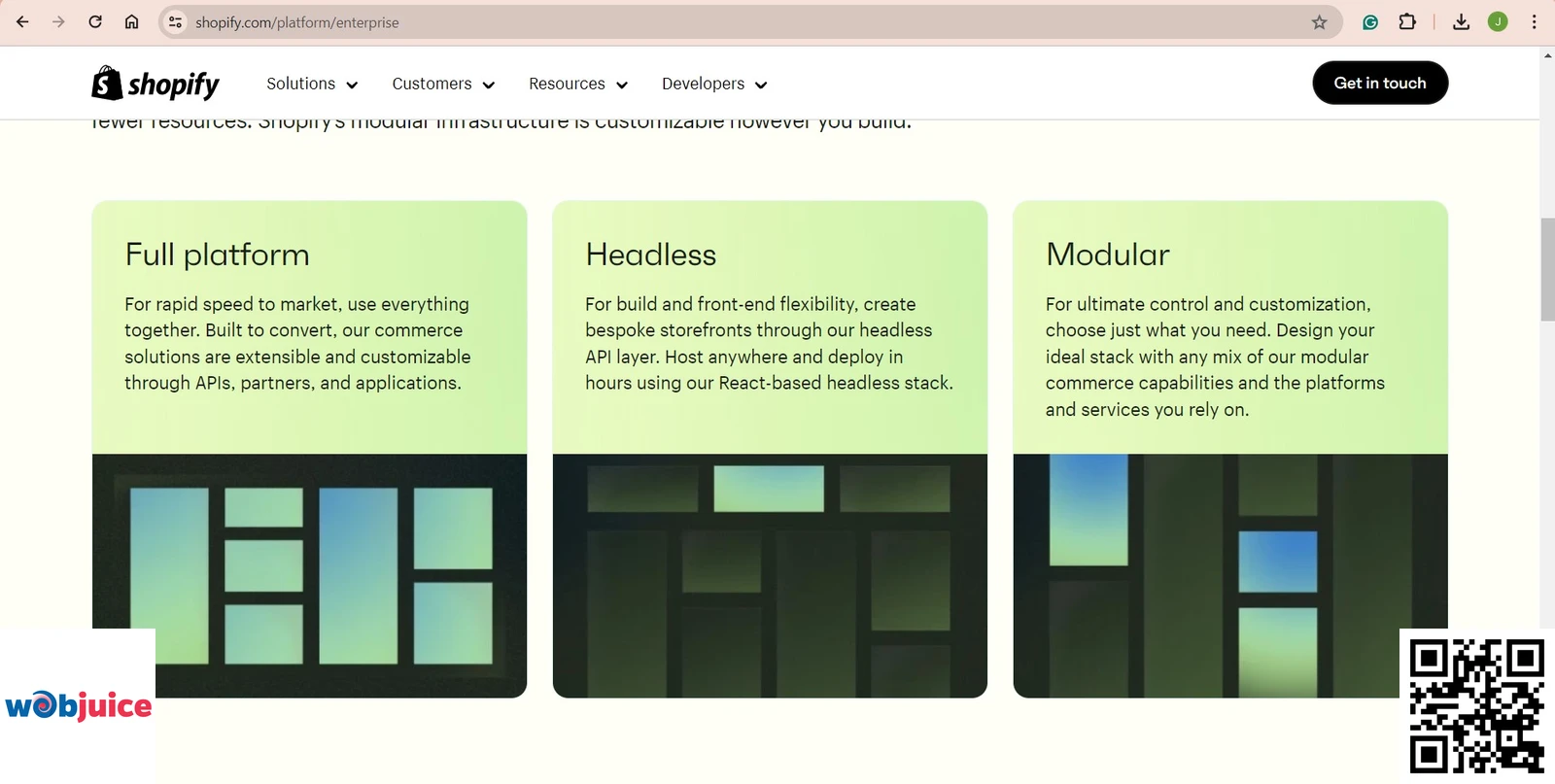
Choosing the Right Theme
It sets the tone for your brand and changes how people feel when they use the site.
When choosing themes, find designs that fit your brand and allow for easy changes.
Think about your theme choices and custom options to make your store different.
This way, you can create a special online presence.
A good theme makes things look better and work better.
Think about your brand’s needs and your customers’ preferences.
A good theme is not just about looking nice.
It should also load quickly, work well on different devices, and be easy for users to navigate.
Take your time to look at different options.
The right theme can change your store in a good way.
Theme Selection Criteria
The best theme for your Shopify store should show your brand’s identity.
It should have a simple layout and easy navigation.
It must also be mobile-friendly and load fast.
It should work well with apps and plugins.
Lastly, it should let you make custom changes.
Your brand’s image and values should show clearly in the theme.
A design that is easy to use helps visitors find products and make purchases easily.
Many people shop on their mobile devices today.
Your theme should look good on all types of screens.
A theme that loads quickly makes it easier for users and is important for your website’s SEO.
Make sure the theme works well with apps and plugins.
Good connections can improve your store’s features.
Lastly, check for how much you can customize.
Keep these points in mind when picking your Shopify theme.
They will help you build a store that looks good and works well.
Customization Options Available
Shopify has a variety of themes, both free and paid, that can match your needs and style.
Shopify web design choices help you build an online presence that fits your brand.
When picking a theme, think about how it shows who you are.
It helps you change colours, fonts, and layouts.
You can upload your logo, change navigation, and make the user experience better easily.
Many themes come with features like product sliders and promotional banners to increase engagement.
Mobile responsiveness is very important.
Pick a theme that works well on all devices.
This way, you can reach more people.
You can include customer reviews or connect your store to social media to improve what your store can do.
Remember to think about your brand identity during the customization process.
The right choices will make a united and polished look that connects with your target audience.
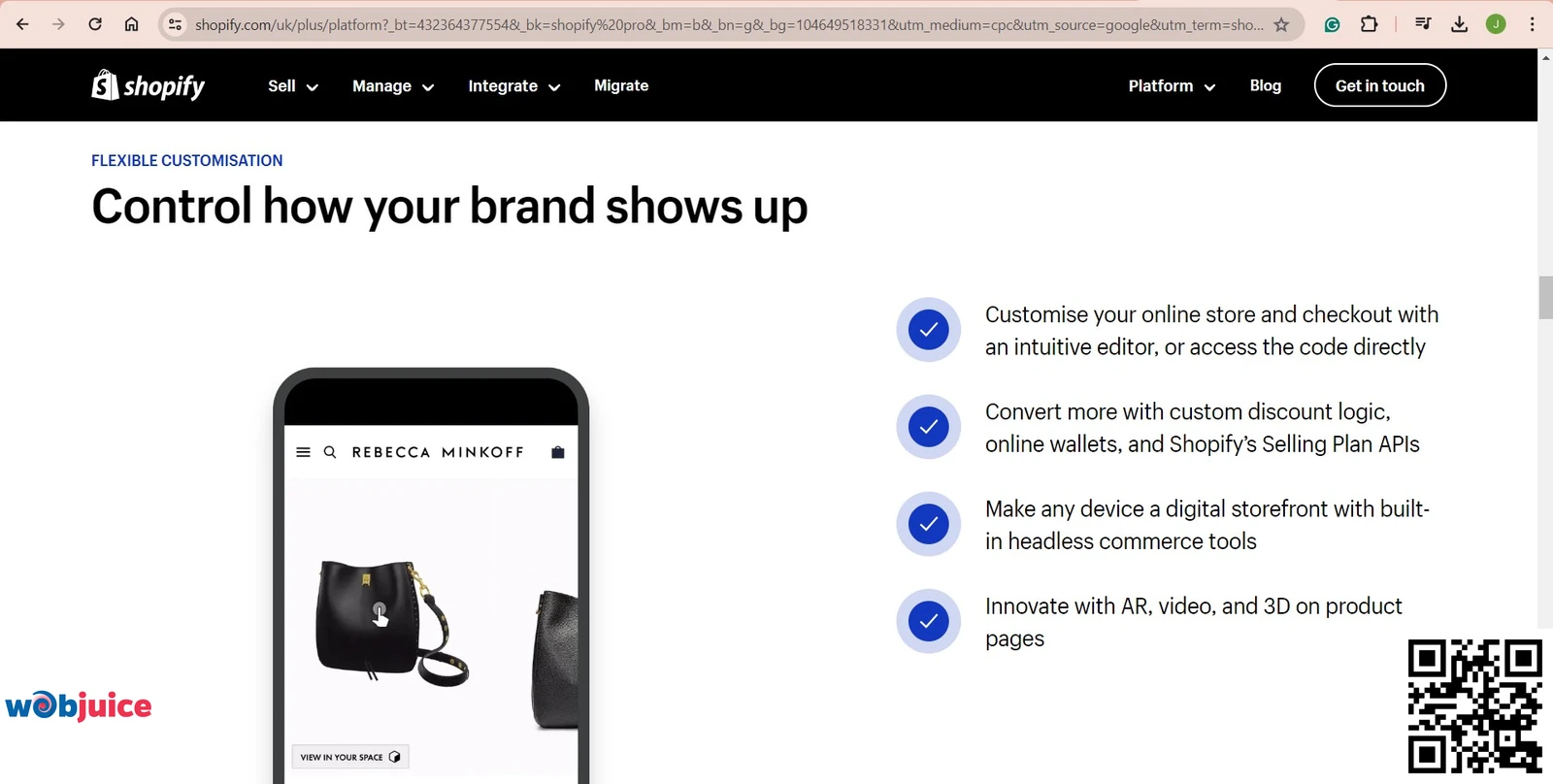
Customizing Your Store Design
The right theme for your Shopify store shows who you are as a brand.
It grabs the attention of visitors and makes it easy to find what they need.
A good theme is important for building your brand and improving the experience for users.
Themes that allow good visual content can show off products well.
A clean code and quick loading times help improve search engine rankings.
Think about your target audience when you choose a theme.
Younger customers often like modern and bright designs.
Older people tend to favour classic and simple styles.
Look for themes that work well on all devices.
Also, pay attention to SEO-friendly themes.
You’ll want to change layouts, fonts, and images without needing complex coding skills.
Putting time into this can help get more visitors and boost sales.
The right theme can change everything in your online selling experience.
Choosing the Right Theme
Start implementing brand colours by selecting a primary colour that embodies your brand’s essence.
This colour should dominate your site, from headers to buttons.
Next, pick colours that go well together to keep customers interested without making it too much.
Use a colour tool to make sure your chosen shades fit well.
Once you have your colours set, use them the same way in all parts of your store.
This includes backgrounds, text styles, and product pictures.
Using the same colours helps people remember your brand.
It makes it easier for customers to find your store when they want to shop.
Test your design on different devices to check if your colours look nice everywhere.
Change brightness and contrast for easy reading and a good experience for users.
By using your brand colours well, you make your store look better and create a welcoming feeling that helps people want to buy.
Implementing Brand Colors
A well-planned store draws in visitors and helps them make purchases.
Start by improving your layout.
Put important parts like navigation menus, product categories, and search bars in easy-to-reach places.
This simple change can greatly lower bounce rates.
Next, think about mobile responsiveness.
Make sure your design works well on different devices.
A mobile-friendly site is easier to use and can increase sales.
Quick-loading pages help keep customers interested and boost your search engine rankings.
You can use tools such as Google PageSpeed Insights to find and fix any performance problems.
Use customer information to recommend products and make special offers.
This helps keep customers coming back and boosts the average amount spent on each order.
Enhancing User Experience
Knowing key design rules can affect how users feel, start with a simple layout so visitors feel comfortable.
Use space to help guide their eyes to important things like buttons to click.
Keep a steady design for things like fonts, colours, and button styles.
Prioritize the way text and images are arranged to get users’ attention where you want it.
Use bigger headings and different colours to highlight sales or product features.
Make sure your site is easy to use for everyone, even those with disabilities.
Use good-quality images that connect with your brand to make it look better and tell a story.
Optimizing for Mobile Users

When you design your store, make sure the layout works well on different screen sizes.
This means it should adjust easily to fit each size.
More people are using smartphones to shop online.
Users should be able to move around your site without zooming in or scrolling a lot.
This increases foot traffic and online sales for physical stores that also sell online.
Focus on how fast your pages load.
Quick-loading pages make things better for users and lower bounce rates.
Keep images small and use new web tools like lazy loading to make things work better.
A delay of just one second can hurt your sales.
Enhancing User Experience
You can improve your website and user experience with a website checklist.
A smooth and easy-to-use interface keeps visitors on your site for more time.
Improve page titles, meta descriptions, and header tags to increase visibility and make it more relevant.
Use clear images and simple product details.
Use easy navigation with clear categories.
This helps shoppers find what they want easily.
Let customers search for products directly to make their experience better.
Add reviews and ratings from customers.
This helps build trust and encourages people to buy.
Think about using chat support.
It gives instant help to your customers.
Shopify Design FAQs
Expert answers to critical questions about optimizing your Shopify store for maximum conversions and performance in 2025.
Why is choosing the right Shopify theme so critical for my store’s success in 2025?
Selecting the optimal Shopify theme serves as the foundational framework for your entire e-commerce operation. Beyond aesthetics, your theme directly impacts:
- Core Web Vitals & SEO: A well-coded theme ensures fast loading speeds (a primary Google ranking factor) and superior performance metrics that boost search visibility.
- Mobile Responsiveness: With mobile commerce dominating traffic, your theme must provide flawless experiences across all device sizes without compromising functionality.
- Conversion Architecture: The right theme includes built-in conversion-optimized layouts, proper spacing for CTAs, and logical product page structures that guide visitors toward purchase.
- Scalability & Flexibility: Premium themes offer extensive customization options and compatibility with essential apps, allowing your store to evolve with business growth and 2025 e-commerce trends.
How can I effectively optimize my Shopify store for mobile users beyond just having a responsive theme?
True mobile optimization requires a comprehensive strategy that addresses performance, usability, and conversion psychology:
- Performance First: Implement image optimization (WebP/AVIF formats), critical CSS loading, and JavaScript deferral to achieve sub-second loading on 4G/5G networks.
- Thumb-Friendly Design: Position primary navigation menus, search bars, and add-to-cart buttons within the natural thumb zone (bottom 50% of screen) with minimum 48px touch targets.
- Streamlined Mobile Checkout: Enable digital wallets (Apple Pay, Google Pay), implement address autocomplete, and reduce form fields to absolute essentials. Mobile cart abandonment rates decrease by 20% with optimized checkout.
- Mobile-Specific Content: Use shorter paragraphs, larger font sizes (minimum 16px), and vertically-stacked content layouts that respect mobile scrolling behavior.
- Progressive Web App (PWA) Features: Consider implementing PWA elements for app-like experiences, including offline functionality and push notifications for re-engagement.
What are the most important user experience (UX) principles to implement in my 2025 Shopify store design?
2025’s winning Shopify stores implement these core UX principles that directly impact conversion metrics:
1. Frictionless Navigation: Implement predictive search with visual product previews, mega-menus for complex catalogs, and breadcrumb trails that prevent user disorientation.
2. Visual Hierarchy & Cognitive Load Management: Use strategic white space, contrasting colors for CTAs, and clear typography scaling (H1-H6) to guide users through intentional paths without overwhelming decision-making.
3. Trust Engineering: Layer trust signals throughout the journey: verified customer reviews with photos/videos, security badges at checkout, clear return policies in footer, and real-time inventory notifications.
4. Personalization & Relevance: Implement AI-driven product recommendations based on browsing behavior, location-specific content/offers, and dynamic content that adapts to user segments.
5. Accessibility Compliance: Ensure WCAG 2.1 AA standards for color contrast (4.5:1 ratio), keyboard navigation support, screen reader compatibility, and proper ARIA labels. This expands your market reach while improving overall usability.
How do brand colors and visuals impact conversion rates on my Shopify store?
Visual design elements serve as psychological triggers that influence perception, emotion, and purchasing behavior at neurological levels:
Color Psychology & Brand Recognition: Consistent color schemes increase brand recognition by up to 80%. Strategic color choices (blue for trust, orange for urgency) in CTAs can improve click-through rates by 15-25%. Your primary brand color should dominate approximately 60% of your interface for cohesive identity reinforcement.
Imagery That Converts: High-quality product visuals with multiple angles, zoom functionality, and lifestyle context images can increase conversions by 30-40%. Video content showing products in use reduces return rates by 25% while increasing time-on-page by 50%.
Visual Consistency & Trust: Cohesive visual systems across all pages create professional credibility. Inconsistent imagery or color usage can decrease perceived quality and increase bounce rates by 15-20%.
2025 Visual Trends: Implement authentic user-generated content galleries, micro-animations for feedback, and augmented reality (AR) integrations where applicable. These elements increase engagement by creating emotional connections and reducing purchase uncertainty.
What is the single most important factor for improving my Shopify store’s conversion rate in 2025?
While multiple factors contribute to success, the primary determinant is systematic friction reduction throughout the entire customer journey. This involves:
Quantitative Friction Auditing: Use analytics to identify drop-off points—typically product page views to cart additions (aim for 15-20% rate) and checkout initiation to completion (aim for 25-30% rate). Each percentage point improvement represents significant revenue growth.
Psychological Barrier Removal: Address hidden objections proactively: show shipping costs early, display trust badges near pricing, offer clear size guides for apparel, and provide instant chat support during decision paralysis moments.
Technical Performance Optimization: Achieve Google’s Core Web Vitals targets (LCP under 2.5s, FID under 100ms, CLS under 0.1). Stores meeting these thresholds convert at 24% higher rates on average.
Value Proposition Clarity: Visitors should understand your unique offering within 3 seconds. Use clear headlines, benefit-oriented bullet points, and social proof above the fold to immediately communicate why your solution is superior.
Final Summary: Building Your 2025 E-Commerce Advantage
Transforming your Shopify store into a market leader requires a deliberate, holistic strategy. This guide has equipped you with the essential pillars for success:
Strategic Foundation: Master Shopify’s core capabilities and invest in a high-quality, mobile-optimized theme that serves as the canvas for your brand.
Immersive Brand Experience: Consistently apply your visual identity and leverage high-impact content to create a memorable and emotionally resonant customer journey.
Frictionless Usability: Prioritize intuitive navigation, fast site performance, and a flawless mobile experience to reduce barriers to purchase.
Conversion-Focused Design: Implement trust elements and data-driven optimizations at every stage to guide users confidently toward conversion.
In essence, your Shopify store in 2025 must be a seamless fusion of art and science—visually striking yet engineered for performance. By embracing the comprehensive approach outlined here, you are not merely designing a website; you are constructing a scalable, customer-centric sales engine. The path to e-commerce distinction is clear. Apply these principles diligently to future-proof your business, outperform competitors, and drive sustainable, long-term success. Start your evolution today.